Gallery Layouts
Last edited 9/29/2020
Shown below are the different gallery layouts available for images. They can be used in combination with one another on a single page to create a wide variety of visual presentations.
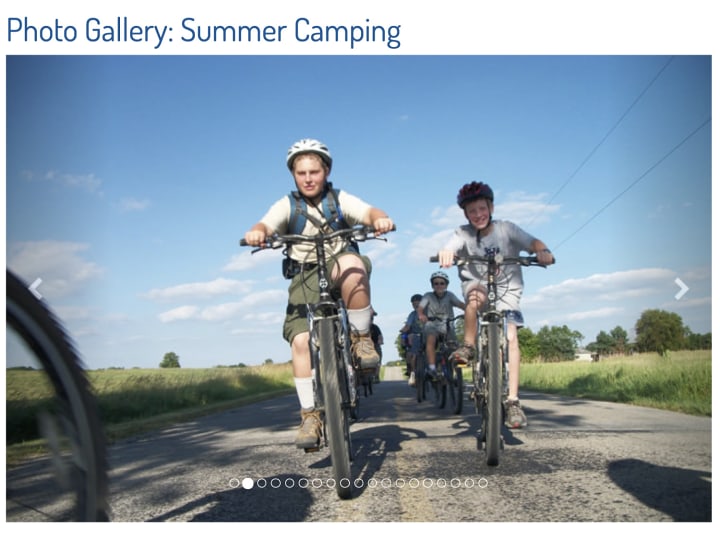
Layout: Slider

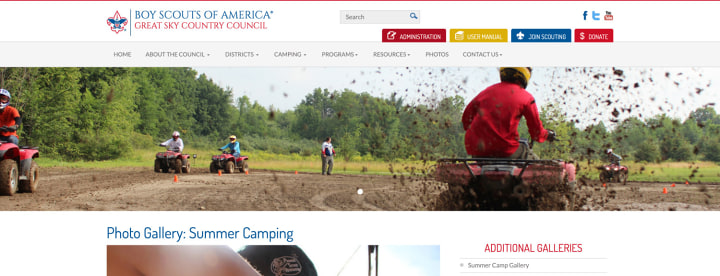
This is the most common image layout on Tentaroo webpages. The Slider will show all images in the gallery in the same space, flipping through the collection as viewers peruse the webpage. The ideal ratio of images used in the Slider, particularly on the homepage, is 1100x679. A consistent ratio, regardless of the ratio you choose, displays the images at a constant height and prevents the content from jumping up and down as the image heights change.
Interactivity:
Hyperlinking
Active Scrolling
Publication and Expiration Dates
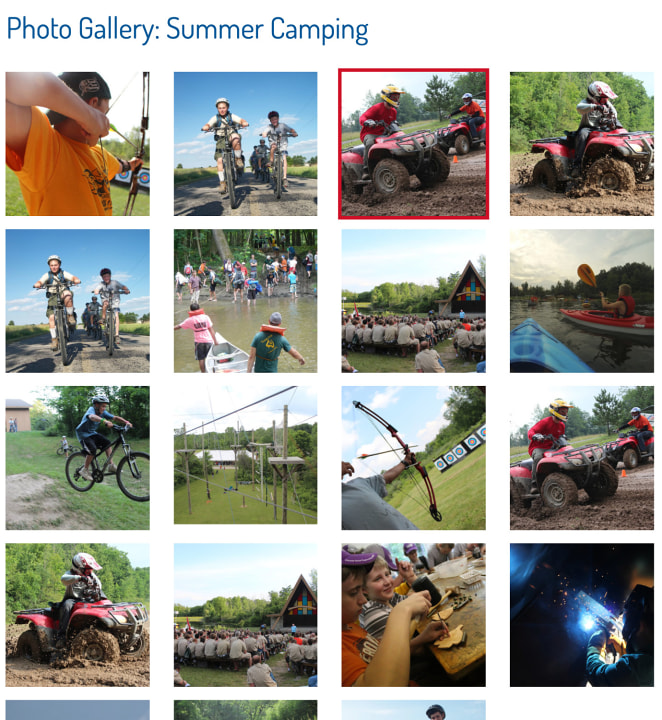
Layout: Gallery Grid

Ideal for four or more photos, the Gallery Grid layout allows users to see thumbnails of your images quickly. They can click on a photo to view the full size version in a shadow box which also allows the user to scroll through the full gallery. Medium to large size photos are recommended for this view. Thumbnails are generated from the action area of the image.
Interactivity:
Shadow Box View With Scrolling
Publication and Expiration Dates
Note: unlike most other layouts, hyperlinks for Gallery Grid and First Large images are not currently supported.
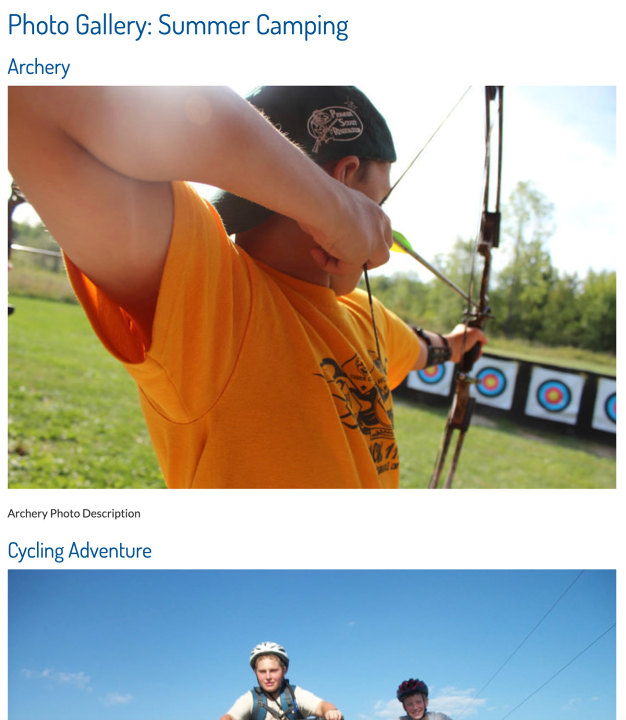
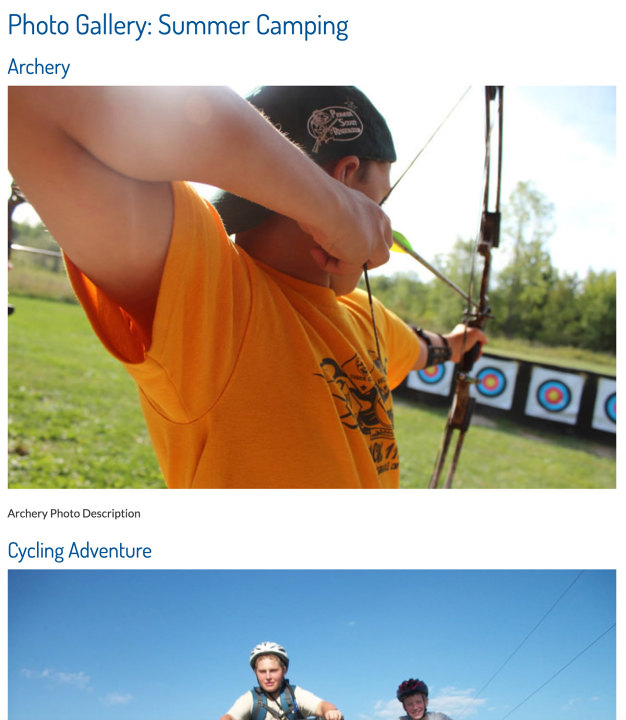
Layout: Inline

Images displayed Inline will appear the full width of the content panel of the page along with the name and description entered in the image editor. The name appears abover the image and the description appears below the image.
Interactivity:
Hyperlinking
Name and Description appear with the image
Publication and Expiration Dates
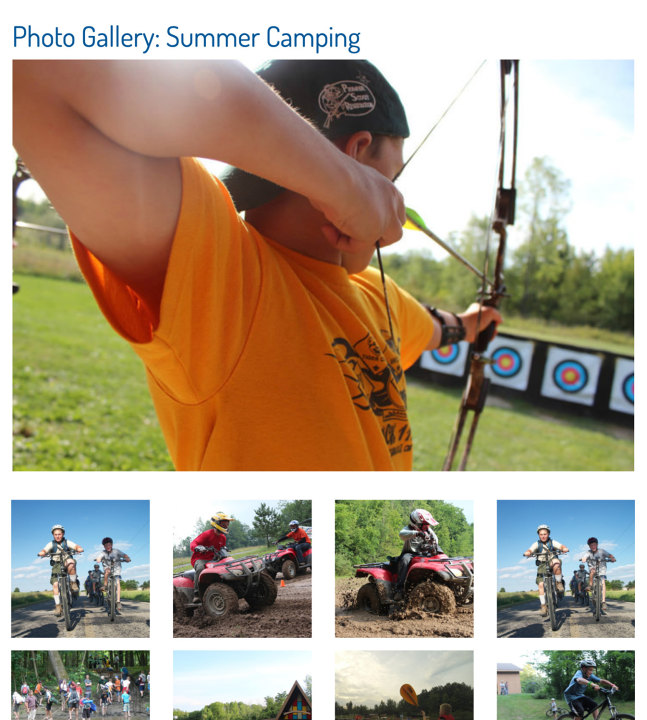
Layout: First Large

Similar to the Gallery Grid, First Large will show the first image the full width of the content panel and the remaining images in the gallery will appear in a grid. The grid images, when clicked, will launch a shadow box to scroll through all the images in the gallery at full size. Medium to large images are recommended for this layout.
Interactivity:
Shadow Box View With Scrolling
Publication and Expiration Dates
Note: unlike most other layouts, hyperlinks for Gallery Grid and First Large images are not currently supported.
Layout: Full Width Slider - Top Gallery

The Full Width Slider is similar to the Slider layout, except that the images will stretch from one side of your browser window to the other, and the page title will appear below the image slider.
Interactivity:
Hyperlinking
Active Scrolling
Publication and Expiration Dates
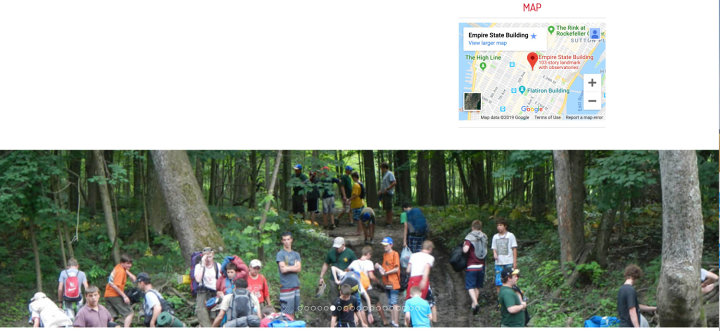
Layout: Full Width Slider - Bottom Gallery

When using the Full Width Slider in the Bottom Gallery, the images will appear below the content and the sidebar items.
Layout: Full Width Inline

This layout shows your images the full width of the screen with no space (padding) in between images. The image name will appear on the image itself.
If used in the Top Gallery, the sidebar items such as the Page Navigation Menu, map, contacts, and social media buttons, will all appear below the images. If used in the Bottom Gallery, the images will appear below the content and the sidebar items.
Interactivity:
Hyperlinking
Name Displayed on Image
Publication and Expiration Dates
